
About
A design system is a comprehensive set of standards designed to manage large-scale design projects by utilizing reusable components and patterns. In this particular instance, we have developed a design system for ScanShot, a mobile app dedicated to scanning documents and images. The app provides functionalities such as editing, text conversion, and much more.
Color
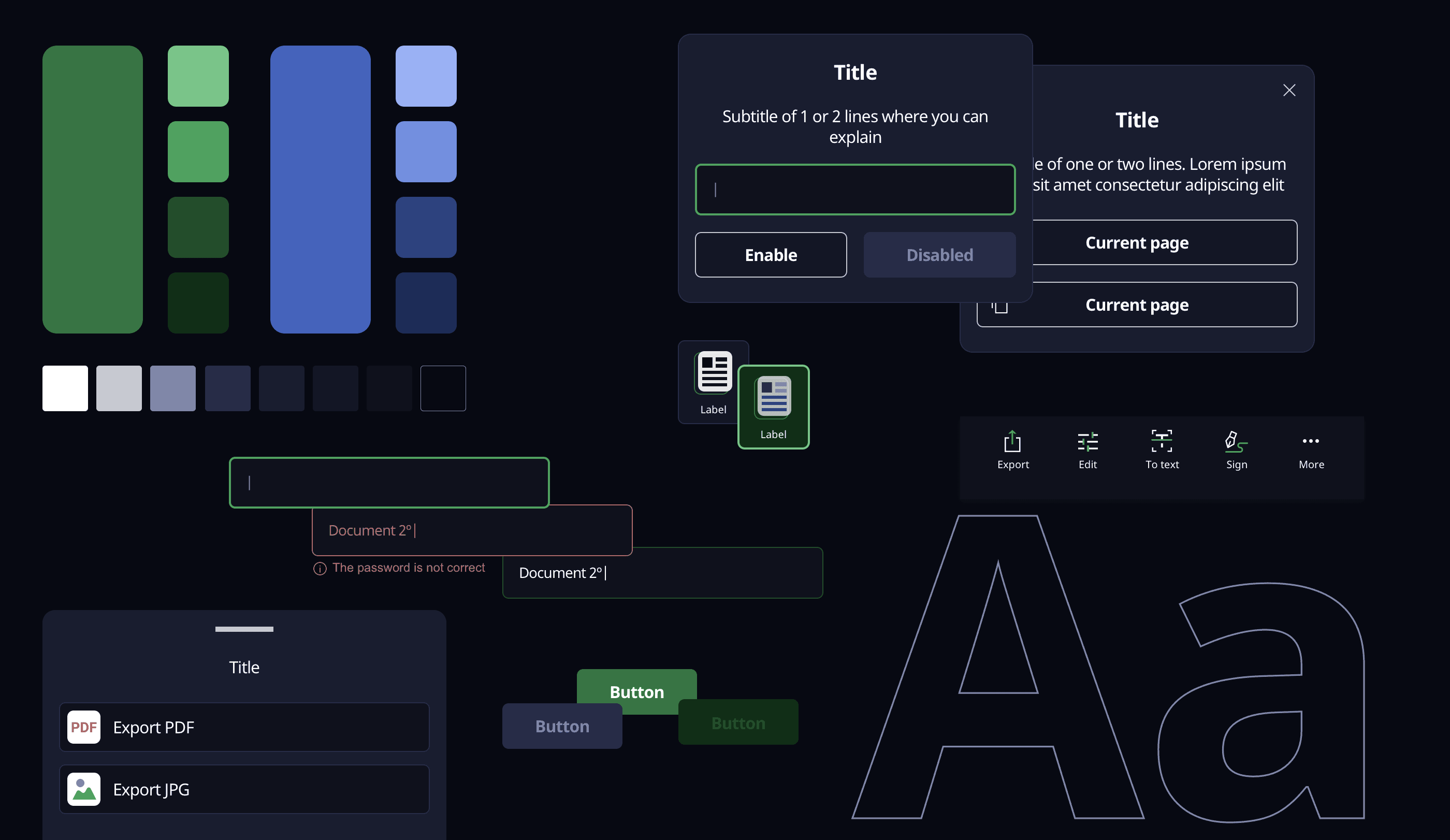
Color in a dark mode app is vital for establishing hierarchy, readability, user experience, accessibility, consistency, and branding. By carefully considering color choices, I have created visually appealing and functional dark mode experiences for our users. I choose green as primary color with its luminance variations, and light blue as secondary color, with its variations as well.
Typography
By selecting an appropriate typography that prioritizes readability, creates visual contrast, establishes hierarchy, aligns with branding, accommodates localization needs, and considers performance, we can enhance the user experience and ensure that the text is effectively communicated in a dark mode app.
We went with Noto Sans, because it has a clean and modern design with a balanced proportion between its letterforms. It offers excellent legibility and readability.